Annotations: Difference between revisions
| Line 83: | Line 83: | ||
In the ''Scale Bar Properties'' dialog, attributes of the scale bar include: | In the ''Scale Bar Properties'' dialog, attributes of the scale bar include: | ||
* | *''Units'' – options in "Meters", "U.S. Survey Feet", and "International Feet". | ||
* The minimum spacing between distance labels. | *''Font'' – selecting this button bring ups the ''Font'' dialog where the font type, style, and size are selected. The arrow next to the button will bring up a color picker where the font color can be chosen. | ||
* | *''Text spacing'' – the minimum spacing between distance labels. | ||
*''Min division width'' – the minimum division width (in pixels). The XMS application determines the number of divisions based on the minimum divisiion width and the width of the frame. | |||
==North Arrows== | ==North Arrows== | ||
Revision as of 15:20, 30 October 2015
Annotation Objects
The GMS and SMS applications contain tools to annotate the data in an application for presentations, animations and screen shots.
These tools (annotation objects)are accessed through the Annotations Module and include:
- Images
- North Arrows
- Scale Bars
- Text
- Lines
- Ovals
- Rectangles
Screen vs World Space Layers
All annotation layers either contain objects referenced to world or screen coordinates. Objects referenced to world coordinates will change size and position on the screen with the underlying data. This is useful to identify specific locations in the model such as peir locations. Objects associated with screen coordinates do not move on the screen with the underlying data. This is useful for titles, legends such as north arrows and scale bars, and logos. Some types of annotations can only be created in screen space layers. These include North Arrows, Images, and scale bars.
When the first annotation object created, the program will ask which type of layer (screen or world space) the user wishes to create and add the object to. The user can create additional layers by right-clicking on the Annotation Data tree item and selecting Create Screen Space Layer or Create World Space Layer. Layers are differentiated by including an 'S' for screen space layers or 'W' for world space layers in their icons in the project explorer.
If multiple layers exist, any newly created annotation object will be placed in the "current" layer.
Annotation Object Attributes
The extents of annotation objects defined by a frame. The user defines this frame initially when creating the annotation object by left-clicking at any point on the screen and dragging a rectangle with the mouse (left button still down). The display will show the frame while dragging with the mouse. (Points and lines defining degenerate frames are not allowed.)
When the user creates a annotation, if the frame is too big for the window, it will be resized appropriately. Annotations can't be resized or moved even partially outside of the borders of the window. If the user resizes a annotation through a quick mouse drag and the cursor lands outside the window, the annotation will be redrawn to take up all the window space in that direction.
This frame bounds the region of the screen where the object will appear with the modeling data. The user interacts with the object by interacting with its frame and specifying its attributes or properties (see the section on selection below). The frame anchors the annotation object on the screen. This anchoring defines both the size and position of the object. The x-location, y-location, x-size and y-size are all defined independently as either a pixel value or percentage of the screen.
Horizontally, the user can position the left edge, the right edge or the center of the object. If the user positions the left edge, the object position is defined relative to the left edge of the screen. If the user positions the right edge, the object position is defined relative to the right edge of the screen. If the user positions the center of the object, the object position is defined relative to the horizontal center of the screen.
For example, the left side of the frame may be specified as 100 pixels from the left edge of the screen. Alternatively, the user may specify that the right edge of the frame should be 10% of screen width from the right edge. Finally, the user may specify that the center of the object is 100 pixels to the right of the center of the screen.
The vertical position and sizes of the object are similarly specified in the anchoring attribute of the object.
All annotation objects also have attributes. The specific attributes depend on the type of object. The attributes define color, line thickness, fill properties, associated images, etc.
Screen Space Images
A screen space image is simply a graphics icon mapped to the screen. A typical application would be to display a company, department, or municipality logo next to the numeric model being displayed in the graphics window.
To add a screen space image, use the Add Annotation Image tool and click anywhere in the graphics window. Use the Open dialog to select and add the desired image. Dragging a box in the graphics window will fit the image to he box size.
Using the Select Annotation Objects tool, the image attributes can be changed by right-clicking on the image and selecting the Properties command. This will bring up an Image Properties dialog with two tabs where the following options can be used:
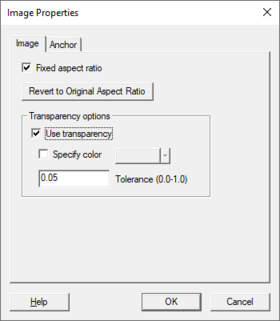
Image Tab
This tab gives the general image properties.
- Fixed aspect ratio *ndash; assigns whether the image is being displayed as a scaled (distorted object), scaled based on its original aspect ratio, or locked at another aspect ratio.
- Revert to Original Aspect Ration – returns the image to the aspect ratio it had when it was added to the project.
- Transparency Options – these options allow for an image to be redrawn with a transparency.
- Use transparency – when checked it will cause the image to be redrawn with the most used color in the image. Clicking the transparency checkbox to the off state causes the image to be redrawn with no transparency.
- Specify color – if checked, it will activate the color button and the color button will have the latest chosen image color painted on it or the most used color in the image, if it has not been activated before. Clicking on the down arrow part of the color button causes a color popup to be displayed with swaths of the 40 most used colors in the image or all the colors in the image, if the image has less than 40 colors. Clicking on one of those colors will cause the image to be redrawn with that color made transparent in the image.
- Tolerance – this edit field allows for variation in the matching of the red, green and blue components. The tolerance field ranges in allowable values from 0.0 to 1.0. 0.0 means the red, green and blue components must exactly match. Values higher than 0.0 indicate the degree of variation from the given color.
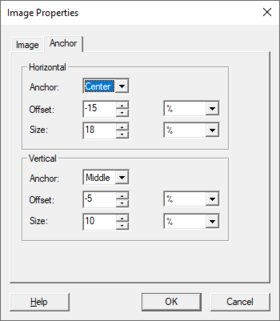
Anchor Tab
This tab handles options for the size and positioning of the image.
- Horizontal
- Anchor – the options here determine which direct to move image when moving or resizing the image along the x-axis. Options include "Left", "Center", and "Right". "Left" will offset from the left edge of the image or resize from the left edge. "Right" will use the right edge of the image. "Center" determines the horizontal center of the image and uses that for moving along the x-axis or resizing along the x-axis.
- Offset – moves the image along the x-axis based on the selected anchor type.
- Size – increases or decreases the image size along the x-axis based on the selected anchor type.
- Vertical
- Anchor – the options here determine which direct to move image when moving or resizing the image along the y-axis. Options include "Top", "Middle", and "Bottom". "Top" will offset from the top edge of the image or resize from the top edge. "Bottom" will use the bottom edge of the image. "Middle" determines the vertical center of the image and uses that for moving along the y-axis or resizing along the y-axis.
- Offset – moves the image along the y-axis based on the selected anchor type.
- Size – increases or decreases the image size along the y-axis based on the selected anchor type.
Scale Bars
A scale bar occupies a fixed size of the screen to display the relative size of the objects in the simulation. The user defines the minimum width of the scale bar section (in pixels), along with a minimum and maximum height of the scale (also in pixels). The XMS application adds a "Units" label (meters in the image shown below) and labels for the model distance related to the scale divisions.
The program will compute a well conditioned number to use as the scale increment that fits in the specified scale bar extents.
Using the Create Scale Bar File:Tool ScaleBar.png tool, draw a box in the graphics window to indicated the initial size of the scale bar. The Scale Bar Properties dialog will appear. This dialog can be reached later by right-clicking on the scale bar and selecting the Properties command.
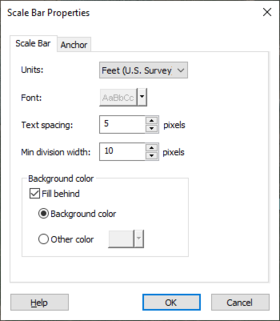
In the Scale Bar Properties dialog, attributes of the scale bar include:
- Units – options in "Meters", "U.S. Survey Feet", and "International Feet".
- Font – selecting this button bring ups the Font dialog where the font type, style, and size are selected. The arrow next to the button will bring up a color picker where the font color can be chosen.
- Text spacing – the minimum spacing between distance labels.
- Min division width – the minimum division width (in pixels). The XMS application determines the number of divisions based on the minimum divisiion width and the width of the frame.
North Arrows
North arrow objects consist of automatically rotating screen space images. When an XMS application is installed, at least one default North Arrow image will be included in the application's home directory. Users may create or download as many north arrow icons as desired. These icons are displayed at the specified location (anchored with the standard options), but will rotate as the view direction changes so that the "up" direction of the icon always aligns with the "North" or positive "Y" direction.
Attributes of north arrows include:
- See screen space image attributes.
Text
Text can be created in world or screen space layers.
A user can enter text by clicking in the graphics window with the Create Text File:Tool CreateText.png tool active. This will bring up the Text Properties dialog. In this dialog, the attributes for the text object can be defined.
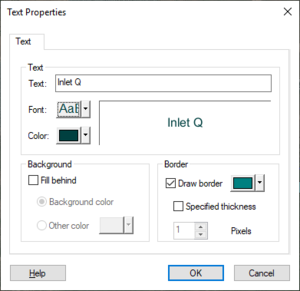
A user can set the following attributes for text:
- Text – options for specifying the text to be displayed and font style.
- Text – field where the text to be displayed is entered.
- Font – selecting this button bring ups the Font dialog where the font type, style, and size are selected. The arrow next to the button will bring up a color picker where the font color can be chosen.
- Color – another method for selecting the font color. Clicking this button will bring up a Color dialog where a larger selection of colors can be chosen. The arrow next to the button will bring up a color picker identical to the one above.
- Background – fill behind with the background color or another color.
- Background color – sets the background color as the same background color selected in for the graphics window in the Display Options dialog.
- Other color – activates color button identical to the one in the Text section.
- Border – contains option for defining a border around the text object.
- Draw border – activates a border around the entire text object. The color button allows changing the border color.
- Specifed thickness – activates the option to change the border thickness. The default border thickness is 1 pixel.
Lines/Arrows
A user can create lines or arrows using the Create Line File:Tool LineAnno.png tool. Lines/arrows can be created in screen or world space layers. Lines can be straight or curved. Click once to start a line. Click again to curve the line. Double-click or hit enter to complete a line. Once the line has been completed, the Line Properties dialog will appear. This dialog can also be accessed by right-clicking on the line and selecting the Properties command.
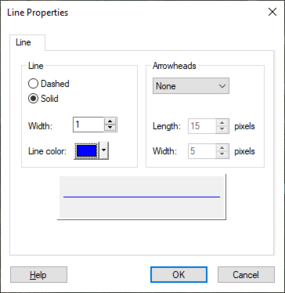
In the Line Properties dialog, the attributes available for lines and arrows include:
- Line – attributes for a line include:
- Dashed – sets the line as an evenly spaced dashed line. The length of each dash and the length of each space is a set value that cannot be changed at this time.
- Solid – specifies the line as a solid line.
- Width – specified the line width.
- Line Color – clicking this button will bring up a Color dialog where a larger selection of colors can be chosen. The arrow next to the button will bring up a color picker with preset color options.
- Arrowheads – this section has option for making the line into an arrow.
- Location – drop menu that defines where the arrow head will be placed on the line. "None" will leave off arrowheads. "Begin" places the arrowhead where the line was started when created. "End" placed the arrowhead where the line terminated during creation. "Both" places an arrowhead at the start and end of the line.
- Length – defines the length of the arrowhead. The point of the arrowhead will not go past the start or end point of the line. Increasing the size will move arrowhead further up or down the line.
- Width – defines the arrowhead width. The arrowhead width will be equally divided along either side of the line.
- Preview – shows what the line or arrow will look like the current selected options. Options are not applied until the OK button is clicked.
Rectangles and Ovals
A user can create rectangles by dragging a box with Create Rectangle File:Tool Rectangle.png tool active and create ovals with the Create Oval File:Tool Oval.png tool active. Rectangles or ovals can be created in world or screen space layers.
After designating where the rectangle or oval will be drawn, the Rectangle/Oval Properties dialog will appear. This is the same dialog for both rectangles and ovals. It can also be accessed by right-clicking on the rectangle or oval and selecting the Properties command.
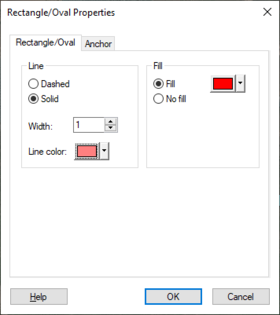
IN the Rectangle/Oval Properties dialog, the attributes for rectangles and ovals include:
- Line – attributes for a line around the rectangle or oval. Option include:
- Dashed – sets the line as an evenly spaced dashed line. The length of each dash and the length of each space is a set value that cannot be changed at this time.
- Solid – specifies the line as a solid line.
- Width – specified the line width.
- Line Color – clicking this button will bring up a Color dialog where a larger selection of colors can be chosen. The arrow next to the button will bring up a color picker with preset color options.
- Fill
- Fill – designates that the area of the rectangle or oval will have a solid color. This activates a color button like the one in the Line section.
- No fill – designates that the area of the rectangle or oval will be empty.
Selection
The first toolbar button is used to select and set attributes for annotation objects. This requires that objects exist to be selected. In this case when the user presses this tool and then left-click in the annotation object, the object frame will be drawn around the annotation. In addition to the frame, the XMS application displays grab handles on the corners and edges of the frame. The user modifies the rectangular shape of the annotation by dragging one of the grab handles and changes the position of the object by dragging the annotation (click at any point in the object interior).
When this tool is active the right mouse button will pop up a menu of all dialogs for that particular type of annotation. This will include at least "Attributes" which will display a dialog of the objects attributes for editing.
Viewing Annotations At Specific Time Intervals
Available in SMS v11.1 and higher, annotations can be setup to be viewed at specific time intervals. This feature is currently under development in GMS. To setup annotations so they only are displayed at specified time intervals do the following:
- Right-click on the Annotation layer in the tree then select Properties....
- This dialog will display the Annotation Layer Properties dialog.
- Check the Apply time range checkbox
- Modify the "begin" and "end" time controls to specify the range for when annotations are visible.
- Click Ok.
Annotations will not be displayed when the specified time range is active. This applies to data in the graphics window and film loops.
See also
SMS Toolbars | |
|---|---|
| Standard Toolbars: | Data • Macros (Display, File, Optional Macro) • Module Toolbar • Static Tools |
| Dynamic Tools | 1D Grid • 2D Mesh Module • Annotations • Cartesian Grid Module • Curvilinear Grid • GIS Module • Map Module • Particle Module • Quadtree • Scatter Module |
| Quick Tour • Layout | |