Polygon Symbolizer Properties
The Polygon Symbolizer Properties dialog is reached by clicking on the ![]() button in the Background properties of the Layout Editor dialog. The dialog allows defining the appearance of an object in the layout editor.
button in the Background properties of the Layout Editor dialog. The dialog allows defining the appearance of an object in the layout editor.
The dialog has the following properties:
Property Layers List
On the left of the dialog is a list of currently defined property sets for the given object. The property sets are layered allowed the sets to be combined if the opacity settings are set correctly. For example, a property set using the "Hatch" pattern type could be combined with a "Gradient" patter type if desired.
Clicking the add ![]() button will add an additional layer to the list. The up and down arrow
button will add an additional layer to the list. The up and down arrow ![]() buttons will move the selected layer above or below the other layers. The delete
buttons will move the selected layer above or below the other layers. The delete ![]() button will remove an unnecessary property set.
button will remove an unnecessary property set.
Symbolizer Characteristics
- Scale Model – Options include: "Simple", "Symbolic", and "Geographic".
- Smoothing – When checked on, automatically adjusts the image values to present a cleaner image.
- Units – Options for units include: "Display", "Document", "Inch", "Millimeter", "Pixel", "Point", and "World".
- Preview – Shows how the color fill currently appears with the selected options.
Pattern
Any layout object can be filled with a solid color or a pattern.
- Pattern Type – Drop down list with for options:
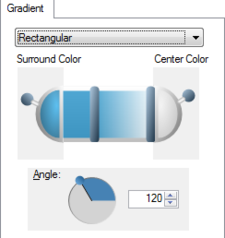
- "Gradient" – Fills the polygon with a gradient color. Gradient options include:
- Gradient Type – Drop down menu with the following options:
- "Circular" – Creates the gradient by blending the Surround Color into the Central Color going from the layout object center in uniform direction.
- "Linear" – Creates the gradient by blending the Start Color into the End Color in the Angle direction.
- "Rectangular" – Creates the gradient by blending the Surround Color into the Central Color going from the layout object edges inward in the Angle direction.
- Gradient Slider – Clicking on either of the bars on the slider can be used to adjust the color balance of the gradient. Clicking on either end of the slider will bring up a Color dialog where the gradient colors can be selected. Moving the levers at either end of the slider will adjust the opacity of the colors in the gradient.
- Angle – Rotates the image file by either setting the angle in the editable field or clicking and dragging on the circle.
- "Picture" – Imports a picture to fill the polygon. Options include:
- Image – Click the
button will bring up a file browser where an image file (BMP, GIF, JPEG, PNG, or TIFF) can be specified for the polygon fill.
- Tile mode – Options to tile the imported image.
- "Clamp" – Places a single copy of the imported image.
- "Tile" – Repeats the image to file the entire object.
- "Tile Flip X" – Repeats the imported image by flipping the horizontal axis of every alternate image column.
- "Tile Flip XY" – Repeats the imported image by flipping the horizontal and vertical axis of every alternate instance of the image.
- "Tile Flip Y" – Repeats the imported image by flipping the vertical axis of every alternate image row.
- Angle – Rotates the image file by either setting the angle in the editable field or clicking and dragging on the circle.
- X Ratio – Increase (>1) or decrease (<1) the width of the imported image.
- Y Ratio – Increase (>1) or decrease (<1) the height of the imported image.
- "Simple" – Creates a solid color fill in the polygon with the following options:
- Fill Color – Specifies the color of the polygon. Clicking on this button will bring up a Color dialog.
- Opacity – Moving the slider will set the opacity of the color fill. "0" equals no opacity or completely transparent. "1" equals a opacity of 100%.
- "Hatch" – Fills the polygon with the specified hatch pattern. Hatch patterns options include:
- Hatch Style
- Foreground Color – Specifies the color of the foreground hatching. Clicking on this button will bring up a Color dialog.
- Foreground Opacity – Moving the slider will set the opacity of the foreground hatching. "0" equals no opacity or completely transparent. "1" equals a opacity of 100%.
- Background Color – Specifies the color behind the hatching. Clicking on this button will bring up a Color dialog.
- Background Opacity – Moving the slider will set the opacity of the color behind the hatching. "0" equals no opacity or completely transparent. "1" equals a opacity of 100%.
Outline
The layout object polygon can be given a border with following options:
- Use Outline – When checked on this creates a border around the layout object.
- Edit – Clicking on this button will bring up the Line Symbol dialog.
- Width – Specifies the width of the border line in pixels.
- Outline Color – Sets the color of the border. Clicking on this button will bring up a Color dialog.
- Opacity – Moving the slider will set the opacity of the border. "0" equals no opacity or completely transparent. "1" equals a opacity of 100%.
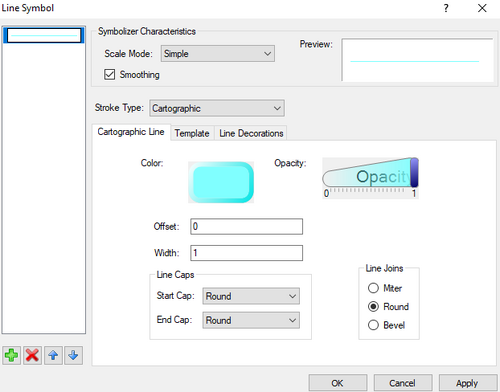
Line Symbol Dialog
This dialog provides additional options and parameters for a defined border.
- Layer List
On the left of the dialog is a list of currently defined property sets for the given border. The property sets are layered allowed the sets to be combined if the opacity settings are set correctly. Clicking the add
button will add an additional layer to the list. The up and down arrow
buttons will move the selected layer above or below the other layers. The delete
button will remove an unnecessary property set.
- Characteristics
- Scale Model – Options include: "Simple", "Symbolic", and "Geographic".
- Smoothing – When checked on, automatically adjusts the image values to present a cleaner image.
- Preview – Shows how the border line currently appears with the selected options.
- Stroke Type – A basic set of parameters for the border line, including:
- "Simple"
- Color – Specifies the color of the border line. Clicking on this button will bring up a Color dialog.
- Opacity – Moving the slider will set the opacity of the border line. "0" equals no opacity or completely transparent. "1" equals a opacity of 100%.
- Width – Specifies the thickness of the border line in pixels.
- Dash Style – Sets the line as a solid line or as a dashed line. Options include: "Solid", "Dash", "Dot", "Dash Dot", "Dash Dot Dot", and "Custom".
- "Cartographic" – A more complex array of options for the border line. This option has three tabs with the following options:
- Cartographic Line – This tab has the following options:
- Color – Specifies the color of the border line. Clicking on this button will bring up a Color dialog.
- Opacity – Moving the slider will set the opacity of the border line. "0" equals no opacity or completely transparent. "1" equals a opacity of 100%.
- Offset – Moves the line off of center. Normally a line will attempt to divide the line width equally on either side of the center. Both positive and negative values are accepted.
- Width – Specifies the thickness of the border line in pixels.
- Line Caps – Section includes options for both Start Cap and End Cap at each end of the line. Both options can be set to: "Flat", "Round", "Square", "Triangle", "No Anchor", "Square Anchor", "Round Anchor", "Diamond Anchor", "Arrow Anchor", "Anchor Mask", and "Custom".
- Line Joins – Section includes options for how the border line in a polygon meet. Options include" Miter, Round, and Bevel.
- Template – This tab presents a grid where the width and dash spacing can be specified. The width of the line can be increased by dragging the vertical arrow down or up. The line width can be separated into multiple lines by selecting a row to make it inactive and thus creating a space between lines. The horizontal arrow can be dragged left or right to increase the dash width. Spaces between dashes can be added by selecting a column to make it inactive.
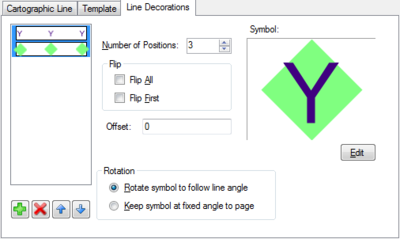
- Line Decorations – This tab has several options for specifying a symbol at the each line end. Options include:
- Layer List – On the left of the tab is a list of currently defined property sets for the line decoration. The property sets are layered allowed the sets to be combined if the opacity settings and positioning are set correctly. Clicking the add
button will add an additional layer to the list. The up and down arrow
buttons will move the selected layer above or below the other layers. The delete
button will remove an unnecessary property set.
- Position Options – Section allows defining the placement of the line decorations. Options include:
- Number of Positions – Specifies how often the line decoration symbol will be repeated along the border line.
- Flip All – Inverts the symbol position for all instances of the symbol on the line.
- Flip First – Inverts the symbol position for the first instance symbol on the line.
- Offset – Moves the symbol off of the line center. Both positive and negative values are accepted.
- Rotation
- Rotate symbol to follow line line angle
- Keep symbol at fixed angle to page
- Symbol – Gives a preview of the current symbol. Clicking the Edit button in this section will bring up the Point Symbolizer Dialog where the symbol decoration can be defined.
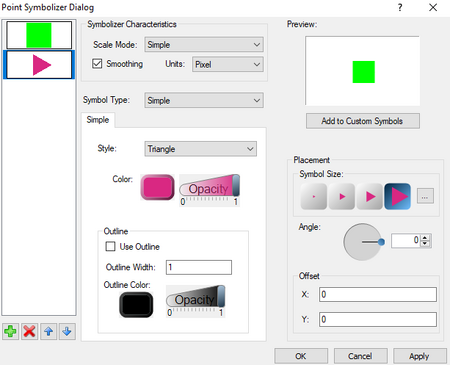
Point Symbolizer Dialog
Provides additional options for symbols when using the line decoration options in the Line Symbol dialog.
- Layer List
On the left of the dialog is a list of currently defined property sets for the symbol. The property sets are layered allowed the sets to be combined if the opacity settings are set correctly. Clicking the add
button will add an additional layer to the list. The up and down arrow
buttons will move the selected layer above or below the other layers. The delete
button will remove an unnecessary property set.
- Symbolizer Characteristics
- Scale Model – Options include: "Simple", "Symbolic", and "Geographic".
- Smoothing – When checked on, automatically adjusts the image values to present a cleaner image.
- Units – Options for units include: "Display", "Document", "Inch", "Millimeter", "Pixel", "Point", and "World".
- Preview – Shows how the symbol currently appears with the selected options.
- Symbol Type –
- "Simple" – Uses a simple shape as the symbol. Options include:
- Style – Drop down provides simple shapes. Options include: "Diamond", "Hexagon", "Ellipse", "Pentagon", "Rectangle", "Star", and "Triangle".
- Color – Specifies the color of the symbol. Clicking on this button will bring up a Color dialog.
- Opacity – Moving the slider will set the opacity of the symbol. "0" equals no opacity or completely transparent. "1" equals a opacity of 100%.
- Use Outline – Checked on will place a line around the border of the symbol.
- Outline Width – Specifies the thickness of the border line in pixels.
- Color – Specifies the color of the symbol border line. Clicking on this button will bring up a Color dialog.
- Opacity – Moving the slider will set the opacity of the symbol border line. "0" equals no opacity or completely transparent. "1" equals a opacity of 100%.
- "Character"
- Color – Specifies the color of the character symbol. Clicking on this button will bring up a Color dialog.
- Opacity – Moving the slider will set the opacity of the character symbol. "0" equals no opacity or completely transparent. "1" equals a opacity of 100%.
- Font Family – Drop down with a list of available fonts for the character symbol.
- Character Keyboard – Provides a list of characters available for the selected font. Click on a character to use it.
- Unicode – Enter a unicode number to use a unicode character.
- "Picture"
- Placement
- Symbol Size – Provides four preset sizes: 4x4, 10.5x10.5, 17x17, and 30x30. Clicking the
button will bring up the Symbol Size dialog where the Width and Height of the symbol can be manually entered.
- Angle – Rotates the image file by either setting the angle in the editable field or clicking and dragging on the circle.
- Offset – The position of the symbol on the line can be adjusted in by changing the X and Y fields. Both positive and negative values are accepted.
Custom Patterns
- Add To Custom Patterns
Related Topics
GMS – Groundwater Modeling System | ||
|---|---|---|
| Modules: | 2D Grid • 2D Mesh • 2D Scatter Point • 3D Grid • 3D Mesh • 3D Scatter Point • Boreholes • GIS • Map • Solid • TINs • UGrids | |
| Models: | FEFLOW • FEMWATER • HydroGeoSphere • MODAEM • MODFLOW • MODPATH • mod-PATH3DU • MT3DMS • MT3D-USGS • PEST • PHT3D • RT3D • SEAM3D • SEAWAT • SEEP2D • T-PROGS • ZONEBUDGET | |
| Aquaveo | ||
SMS – Surface-water Modeling System | ||
|---|---|---|
| Modules: | 1D Grid • Cartesian Grid • Curvilinear Grid • GIS • Map • Mesh • Particle • Quadtree • Raster • Scatter • UGrid |  |
| General Models: | 3D Structure • FVCOM • Generic • PTM | |
| Coastal Models: | ADCIRC • BOUSS-2D • CGWAVE • CMS-Flow • CMS-Wave • GenCade • STWAVE • WAM | |
| Riverine/Estuarine Models: | AdH • HEC-RAS • HYDRO AS-2D • RMA2 • RMA4 • SRH-2D • TUFLOW • TUFLOW FV | |
| Aquaveo • SMS Tutorials • SMS Workflows | ||